Quick-wiki: Style Guide
Faced some confusion about styling so wrote a good practices style guide for my usage. Much inspiration was taken from the University of Oxford style guide as well as my early day posts.
When in doubt, consult the style guide :D
Table of Content
- Headings
- Table of Content
- Comments
- Code
- Quote lines
- Citation
- Images and credits
- Abbreviations
- Hindi typing
- Cultural creations, websites and emails
- Numbers, time and dates
- Miscellaneous
- Quick links
Headings
Second level (##) heading for ToC or other introductions. Other headings will have third level (###).
Another level can be done with fourth level (####) heading though it essentially is a word which is bold.
Table of Content
For sequential steps use numbers in bullets (ordered list), dash for others (unordered list).
Full stops in bullets only for long sentence.
Comments
Comments can be added to markdown file which won’t be displayed on the page. Format:
<!-- ...comments -->
Code
Code blocks should be done like this (no space in end backticks):
```<lang-code>
// ... code block
` ``
Supported language codes. Highlight specific line and add line numberings format1:
```lang-code {linenos=table,hl_lines=[8, "11-13"],linenostart=199}
// ... code
//
` ``
Quote line
Quoted sentences should be double quoted and in italics. Before starting sentence, it should have a long dash.
Ex - I followed up with – “The next time you hear me say you’re stubborn. Just say – no, I’m just persistent.”2
Citation
Format for books, website or author citation:
> add the citation text here.
multi-lines can also be done.
> — <cite>Source[^1]</cite>
[^1]: ["title"](link). _Source_
Use ZoteroBib for generating citations reference information. Remove access date.
Images and credits
For images, add alt text:

Adding images with lazy loading:
<img loading="lazy" alt="DebConf23 Group Photo" src="/img/dc23/dc23-group-photo-small.jpg">
Adding click to enlarge button with cation:

<div style="text-align: center">
<i>
Caption. <a href="/img/image.jpg">Click to enlarge</a>
</i>
</div>
Format for credits:
<div style="text-align: center"> <i>
<a href="image_source">image_caption</a> by
<a href="creater_link">creator_name</a> under
<a href="license_link"> license_name </a> </i>
</div>
Articles on attribution best practices by Creative Commons and New Media Rights.
Abbreviations
No space or full stops after it.
- Time: am, pm
- Short forms: NASA, BBC
- Names: R K Narayan
- etc, ie or eg
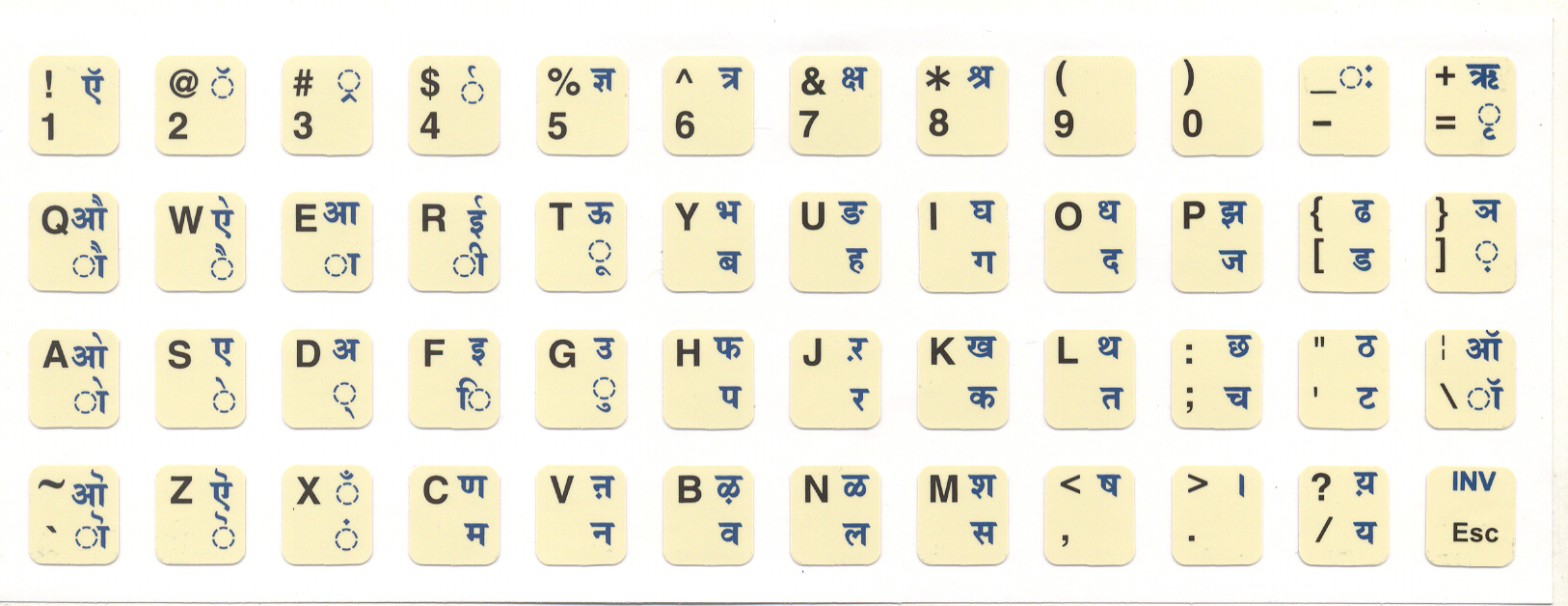
Hindi typing
Presently, I’m using/prefering (origial) inscript keyboard layout for both mobile and laptop typing using ibus and ibus-m17n packages.

Inscript keyboard physical image on Wikipedia.
Cultural creations, websites and emails
Italics and capitalize for books/album/films/website names.
- Malgudi Days
- Pink Panther
- Wikipedia
If a chapter/song/article/titles from a large creation is called, single quotes without italics is used.
Emails - mail@example.com
Numbers, time and dates
Spell numbers upto ten, figures for numbers above ten.
Use figures and symbols for percentages, measurements and currency.
- 12am (12 hour clock)
- 12:00 (24 hours)
- 12 April
- 1914-15
- BC, AD
- 7 billion or 7bn is fine but consistent across text
- Contact - 09876 554321
Miscellaneous
Notes, side notes and updates should be italics. Updates and edit notices should follow the format:
- Update (03/2021): Text
- Edit 1: What was edited and why.
- Edit 2: ANother edit.
Full stops outside brackets with an exception where the sentence starts and end inside brackets.
Menu options to be followed should be in format:
Application -> Install -> Communication
Checklist and multilevel checklist can be done with following syntax:
- [ ] First
- [X] Second
- [X] Sub-second
- [ ] Third
Quick links
-
Text and style addition inspirated from A Learning a Day’s article . ↩︎